Here is a detailed Documentation of Citron Blogger - Template
1. How to Set Material Icons in Templates?
Get Material Icons Short Codes Visit Here. All the ShortCodes of Icons you can copy and use in below Link Boxes like Example : <span class="material-symbols-rounded">home</span>Example:
2. Admin Control Panel:
To edit or handle the blog posts, comments system, no. of posts, fixed menu, Facebook Comments System, etc. These Options Can be Controlled from Layout in Blogger Dashboard.2.1). Facebook Comments (Plugin):
Here you can use Facebook comment box and Facebook page easily in the sidebar. For More Click Here.Example of Facebook:

Note: Below in details, all important steps provided for setup Facebook Comments System/Facebook Page on sidebar
2.2). Default Variables/Comments:
Open Layout > then click on Edit Icon > in the Default Variables gadget.Example:

Example to set Disqus Comment box:

Use below shortcut code:commentsSystem = facebook or disqus or blogger
disqusShortname = pikitemplates
noThumb = image url
You can use Disqus comment box a optional feature of our template, Just go to disqus.com create account after that tap on Get Started and follow "I Want to install Disqus on my Site" as shown in above image how to setup shortname for disqus. That's done just change blogger comment system and use disqus comments pluign easilyExample of Disqus Comment:

Note: Many Users Facing Problem adding Disqus Comment Box make sure you have added website link and created profile short name in Disqus.
2.3). Related Posts/ Show Texts:
Open Layout > then click on Edit Icon > in the Related Posts/ Email text gadget.Example:
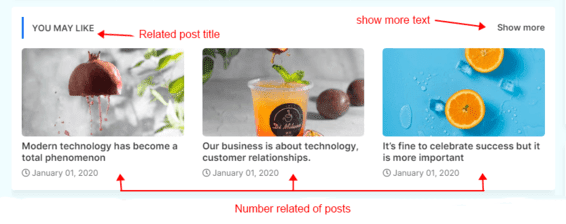
Example of Related Posts:

relatedPostsNum = 3 - you can set number of Related Posts
loadMorePosts = Load More - you can change Load More Homepage button text
Example of Load More text:

Note: Use only Lowercase(small letters) letter in shortcode as display in above image.
2.4). Lazy Scrolls/ More Text:
Open Layout > then click on Edit Icon > in the Lazy Scrolls/ More Text gadget.Example:
fixedMenu = true or false - you change sticky menu fixed to scrolled
showMoreText = Show More - you can easily change Show More text in Featured Posts
Note: Use only Lowercase(small letters) letter in shortcode as display in above image.
3. Main Logo:
Open Layout > then click on Edit Icon > in the Main Logo (Header) gadget.Example:
Here you can change your blog main logo click on upload option to use your new logo, and try to compress your logo (there're various online image png compression tools available) compression can help you to boost up your website speed.
For Dark Logo: You can upload dark logo easily, first of all upload dark image in post and copy img source link and then paste in link box as shown in above image.
Note: You can also use optional Dark Logo in Link Box just paste the logo image url.
4. Main Menu:
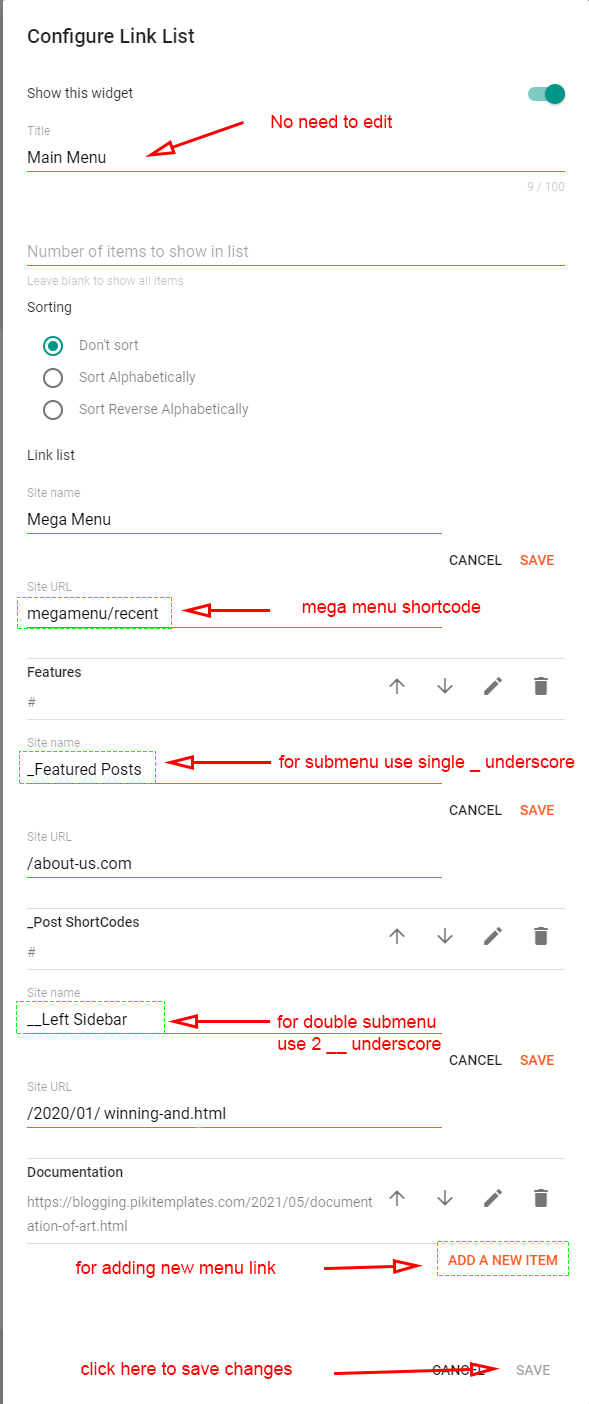
Open Layout > then Click on Edit Icon > in the Main Menu gadget.Example:

4.1). How to setup Sub Menu?:
Default Menu Example = Featured - for simple menu listSub-Menu Example = _Level 1 - just add 1 underscore before title
Double Sub-Menu Example = __Level 2 - just add 2 underscore before title
Note: Use single (_) underscore for sub menu and double underscrore (__) for double sub menu.
4.2). How to setup Mega Menu in Blogger?
For recent posts = megamenu/recent - this shortcode shows recent postsFor random posts = megamenu/random - this shortcode shows random posts
For specific label = megamenu/Your Label - this shortcode shows custom label posts
Note: Use the correct shortocde as shown in above image, Use lable name same exact as in posts either in Lowercase or Uppercase.
5. Top Featured Posts Section:
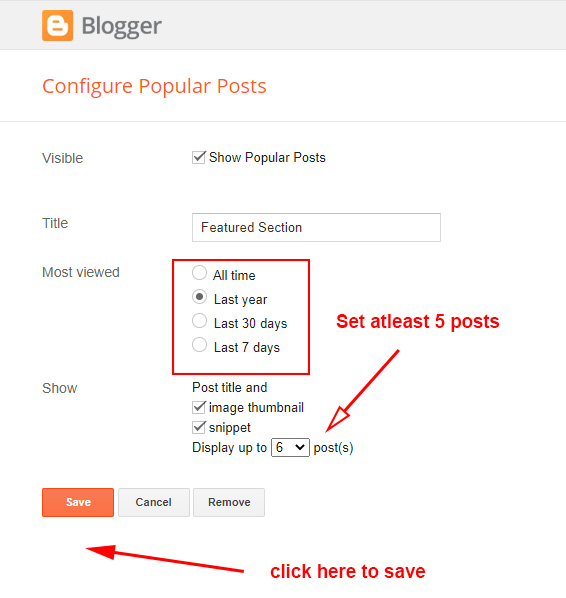
5.1). Popular Posts
Open Layout > then click on Edit Icon > in the Featured Posts (section) gadget.Example:
The Featured Posts showed with help of Popular Posts Wiget, if you want to show this section with your custom label please remove this Popular Posts widget then click on Add a Widget and add new HTML/Javascript widget just like below demo and use Custom Label style accroding to your need.
---Or---
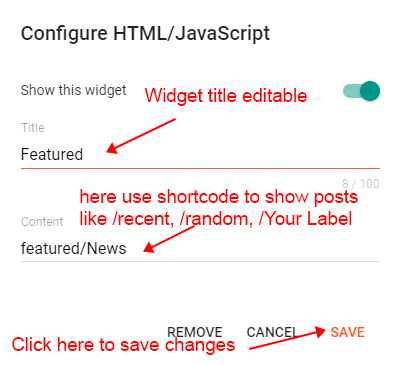
5.2). HTML/Javascript
Open Layout > then click on Edit Icon > in the Top Featured Posts Section gadget.Example:
Use Custom label to shows Top Trending Posts with shortcode like recent, random, label. Simple remove existing Popular Posts Widget and then Click Add a Widget then add this HTML/Javascript widget as in shown above image
For recent posts = featured/recent - this shortcode shows recent posts
For random posts = featured/random - this shortcode shows random posts
For specific label = featured/Your Label - this shortcode shows custom label posts
For recent posts = featured/recent - this shortcode shows recent posts
For random posts = featured/random - this shortcode shows random posts
For specific label = featured/Your Label - this shortcode shows custom label posts
Note: Use the correct shortocde as shown in above image, Use lable name same exact as in posts either in Lowercase or Uppercase.
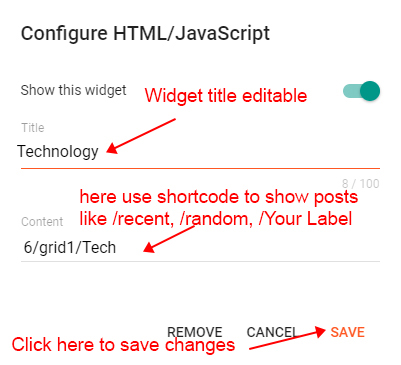
6. Main Featured Posts Section:
Open Layout > then click on Edit Icon > in the Featured Posts Section gadget.Example:
Here you can use this section to display Responsive Feature with both label and Recent Shortcut Code
Note: All the Shortcut Codes already installed and provided with template .
6.1). How to setup Featured Post Shortcode?
For recent posts = 6/grid1/recent - this shortcode shows recent postsFor random posts = 6/grid1/random - this shortcode shows random posts
For specific label = 6/grid1/Your Label - this shortcode shows custom label posts
Note: Use the correct shortocde as shown in above image, Use lable name same exact as in posts either in Lowercase or Uppercase.
Note: You can use /random, /recent /Your Label as you want to show posts on your website.
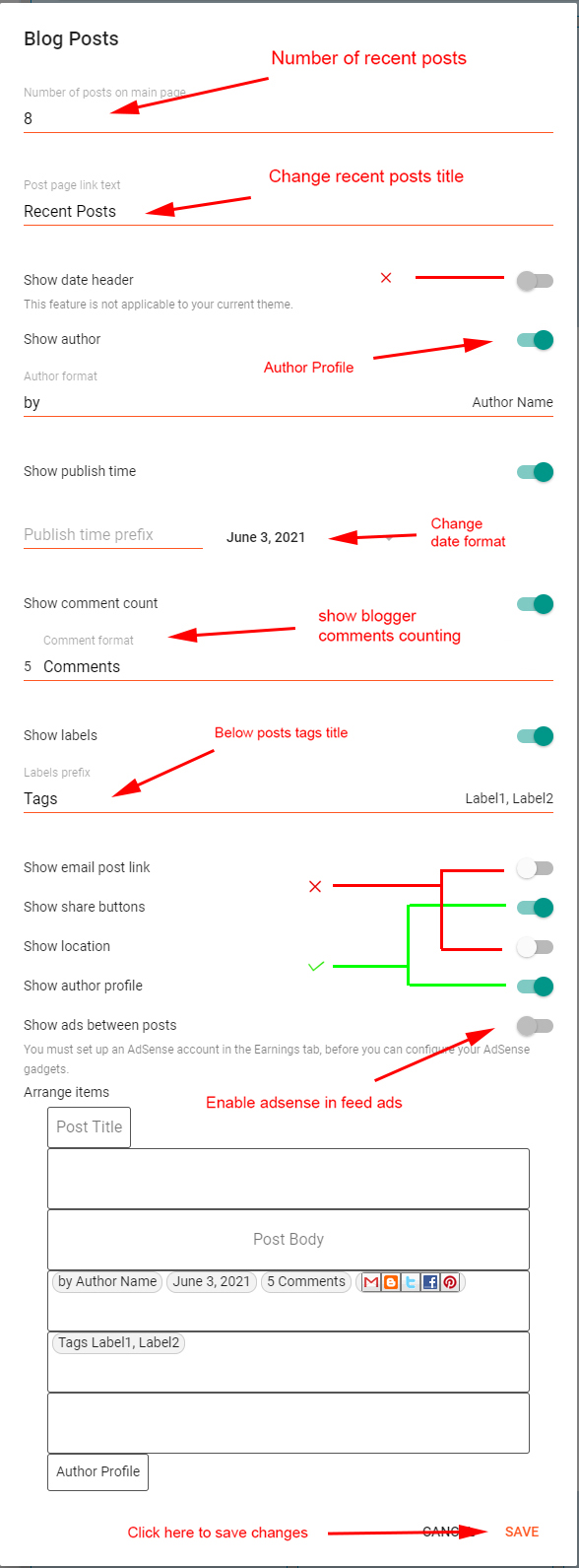
7. Main Recent Posts:
Open Layout > then click on Edit Icon > in the Main Recent Posts (section) gadget.Example:
Note: Once your Adsense account approved you can show ads between posts, also manual ads can be place
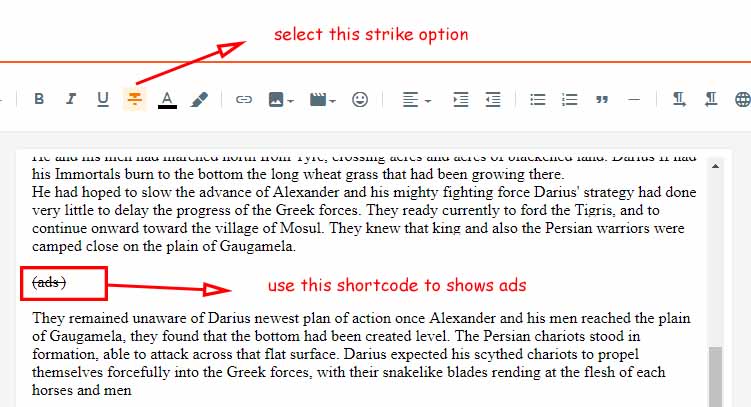
8. Inside Post Paragraph Ads :
Open Post > then Choose area in Post > and paste ShortCode.Example:
8.1). How to setup ad code?
Inside Posts ads shortcode = (ads) - this shortcode can be used to shows ads in specific places into the post and pagesIf you want to show ads by default in Top and Bottom Pargraph of Every Post Automatically, please Turn on Both Top / Bottom Posts Ad (section) gadget. No need paste ad code in this section just turn ON/OFF these gadgets. The ad code should be inserted in "Inside Posts Ads" Section Gadget.
Note: Remember to put your ad code into the Layout in "In Ads Placement Section" Gadget.
9. Post Cards:
This Post Card option works in Pages and Posts both you can use the shortcode to implement post card easilyShortocde: (getCard) #type=(Card Type) #title=(Card Title) #info=(Card Info) #button=(Card Text) #icon=(Icon Code) Shortocde: post, download, product, customExample:

10.1). Post Type Card
Shortocde: (getCard) #type=(Card Type) #title=(Card Title) #info=(Card Info) #button=(Card Text) #icon=(Icon Code)Card Link: No Need to enter post link just type # or / anything in place of link box.

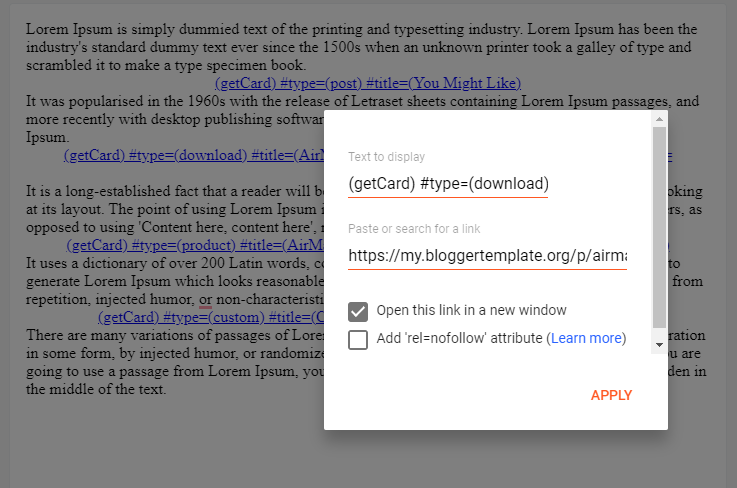
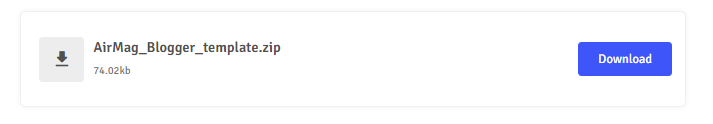
10.2). Download Type Card
Shortocde: (getCard) #type=(download) #title=(AirMag_Blogger_template.zip) #info=(74.02kb) #button=(Download)Card Link: Use any link with open new window optional feature tick mark if needed.

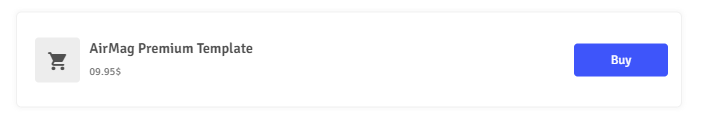
10.3). Buy Type Card
Shortocde: (getCard) #type=(product) #title=(AirMag Premium Template) #info=(09.95$) #button=(Buy)Card Link: Use any link with open new window optional feature tick mark if needed.

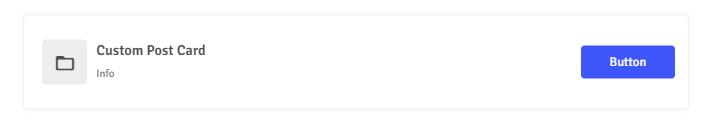
10.4). Custom Type Card
Shortocde: (getCard) #type=(custom) #title=(Custom Post Card) #info=(Info) #button=(Button) #icon=(download)Card Link: Use any link with open new window optional feature tick mark if needed.

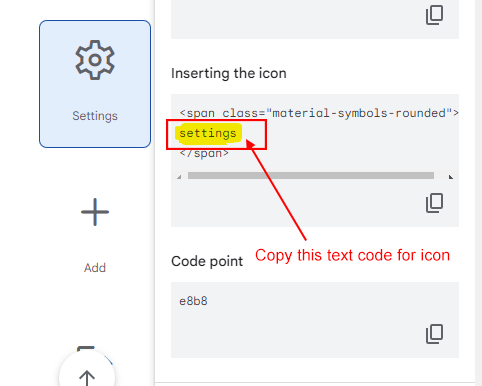
Icon Code: This template use Google material icons you can get all type icons according to your need and requirement, please go to here Google Material Icons and search icons.
Step 1: Go to Google Material Icons
Step 2: Search the icon from top search box and find that icons which you want click on that.
Step 3: Now just copy the icon code from right sidebar as shown in below example

For More buttons and shortcodes installation please visit this page here
Note: Please use icon code carefully only copy text inside span tag.
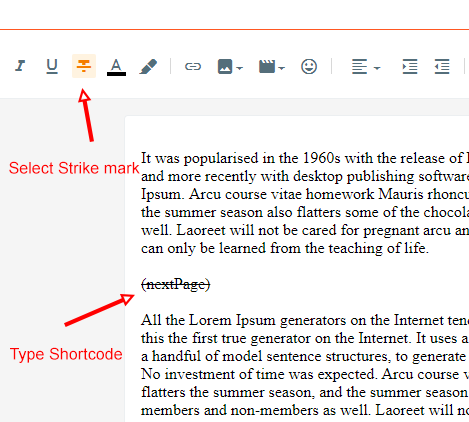
11. Post Split (Content Pagination):
With the help of this amazing post-split tool, you can easily divide the post into different paragraphs with buttons for pagination. just repeat the shortcode after different paragraphs like below.
Shortocde: (nextPage)
Example:

Note: You can also use Post Card inside the Post Split Paragraphs.
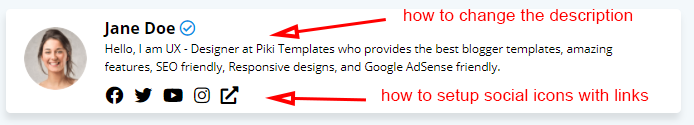
12. Post-Author Social icons:
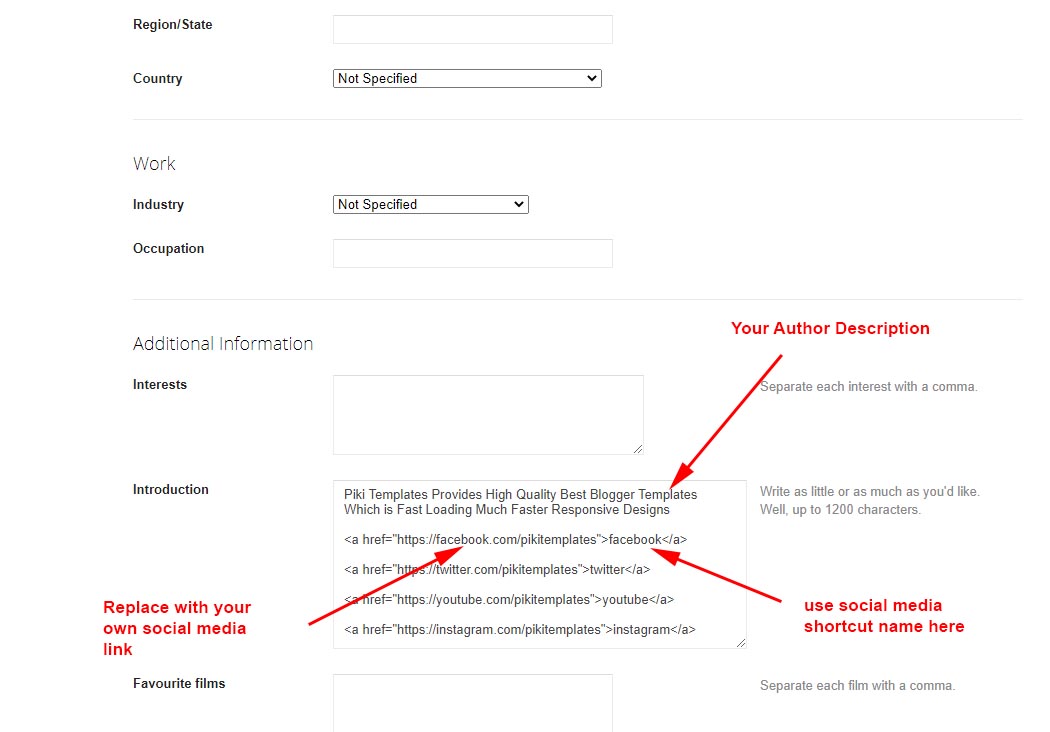
Open Blogger Setting > then Choose Edit Blogger Profile > and paste ShortCode.Example:


12.1). How to setup Profile Social Media Links?
Shortcode for Social Media icons/links = <a href="https://instagram.com/pikitemplates">instagram</a> - this shortcode can be used to shows social media icons under your profileAdd this Short code :
Hello this is Jane Doe, I am Web Designer and Expert at Piki Templates<a href="https://facebook.com/pikitemplates">facebook</a><a href="https://twitter.com/pikitemplates">twitter</a><a href="https://youtube.com/pikitemplates">youtube</a><a href="https://instagram.com/pikitemplates">instagram</a><a href="https://www.pikitemplates.com/">external-link</a>Note: here in href replace with your own link of your social media links on your template
13. Facebook Page System:
Open Layout > then click on Edit a Gadget LinkList > in Variables/Comments.Remember: To Work Facebook Sidebar Like Page Box you have to set commentSystem facebook in Top Admin Pannel Section. Then facebook page like box automatically shown
Note: If you want to display Facebook Page in sidebar just set commentSystem facebook in Top Admin Pannel Section
14. Facebook Comment System:
Open Layout > then click on Edit Icon > in Variables/Comments > in Admin Section.Example:
15. Sidebar Section:
Open Layout > then click on Edit Icon > in the Social Widget (section) gadget.Example:
Social Icons: This template support various social icons you can use as per your requirement, use only Lowercase characters.
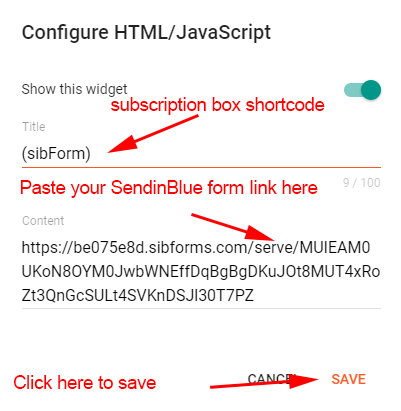
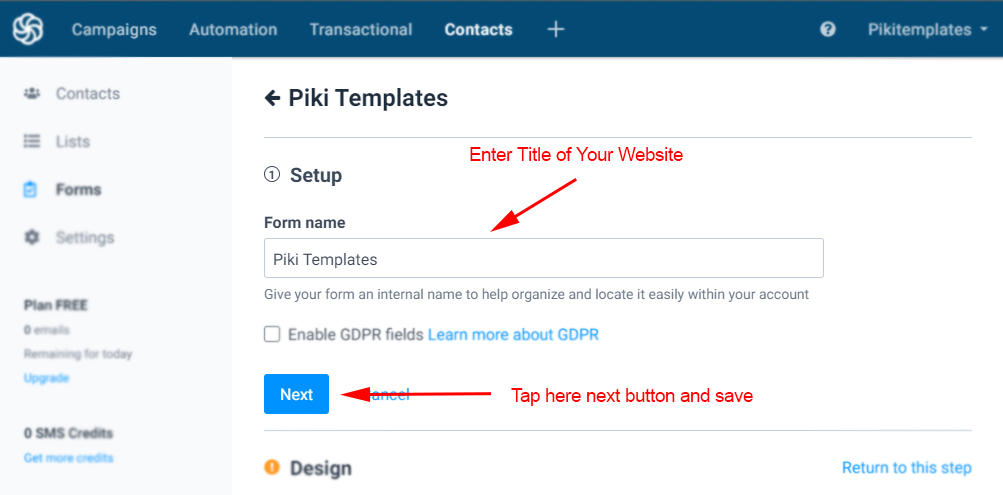
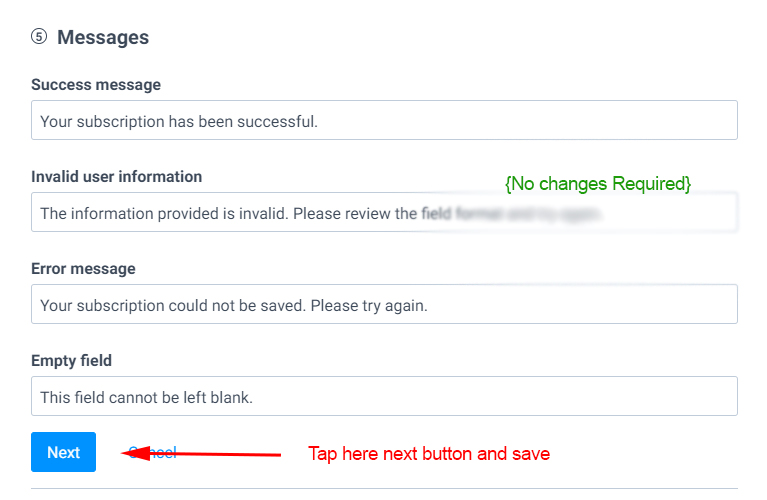
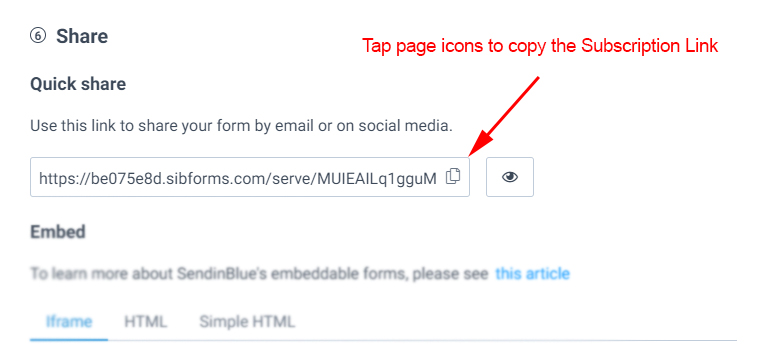
16. SendinBlue Subscription Box:
Open Layout > then click on Edit Icon > in the Follow by Email gadget.Example:
SendinBlue Title Text shortcode = #title=(Follow by Email)
SendinBlue Caption Text shortcode = #caption=(Get Notified About Next Update Direct to Your inbox)







Note: This email subscription provide unmilited emails storage, also you can run campaign to make email marketing.
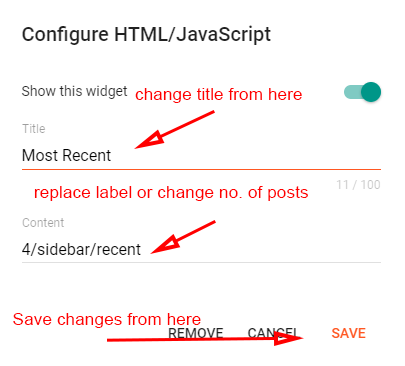
17. Sidebar Posts Section:
Open Layout > then click on Edit Icon > in the Most Loved Section gadget.Example:
For random posts = 4/sidebar/random - this shortcode shows random posts
For specific label = 4/sidebar/Your Label - this shortcode shows custom label posts
Note: Use the correct shortocde as shown in above image, Use lable name same exact as in posts either in Lowercase or Uppercase.
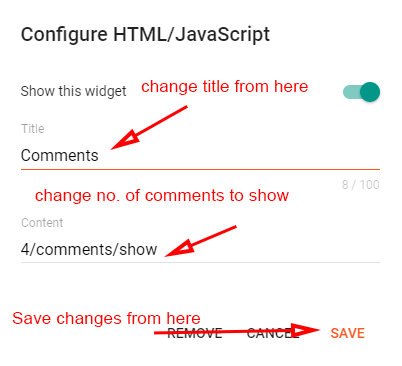
18. Sidebar Comments Section:
Open Layout > then click on Edit Icon > in the Comments Section gadget.Example:
Note: Use the correct shortocde as shown in above image, Use lable name same exact as in posts either in Lowercase or Uppercase.
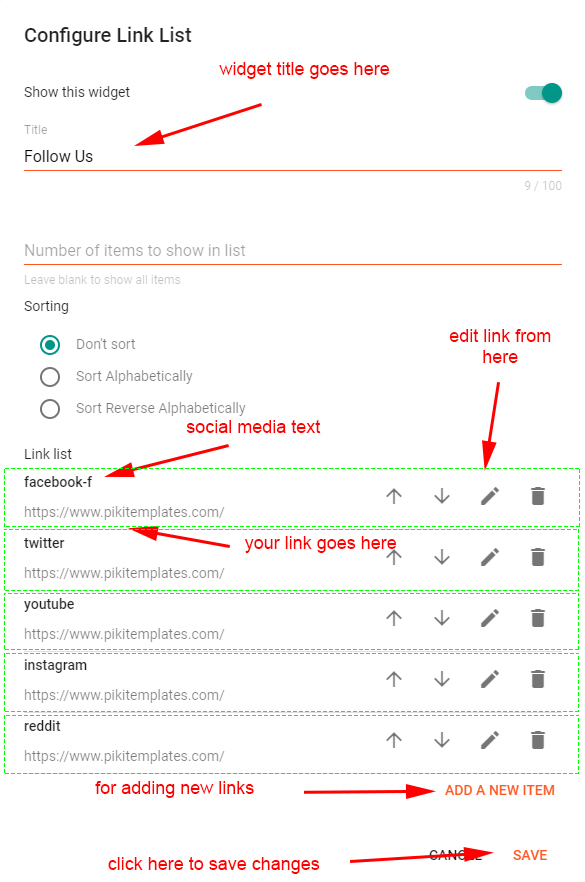
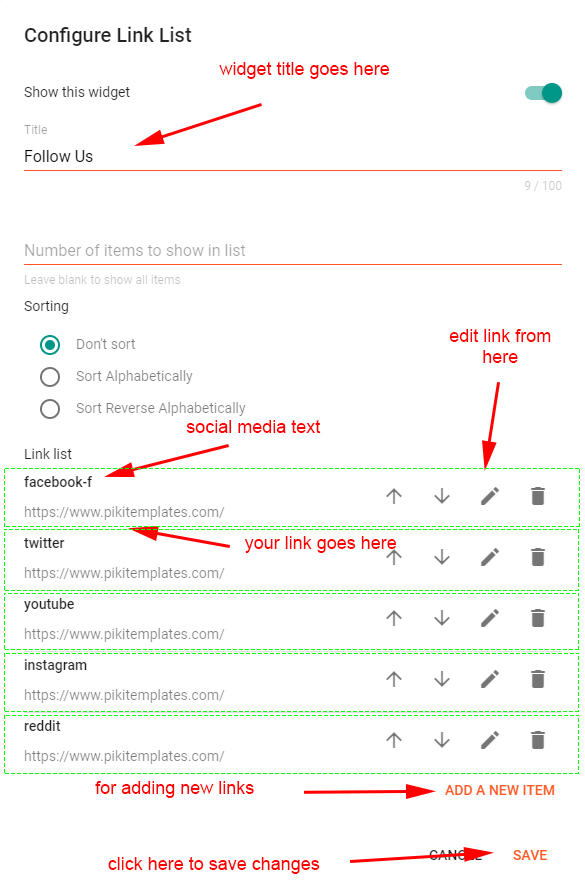
19. Footer Social Media:
Open Layout > then click on Edit Icon > in the Footer SectionExample:
Note: here in href replace with your own link of your social media links on your template
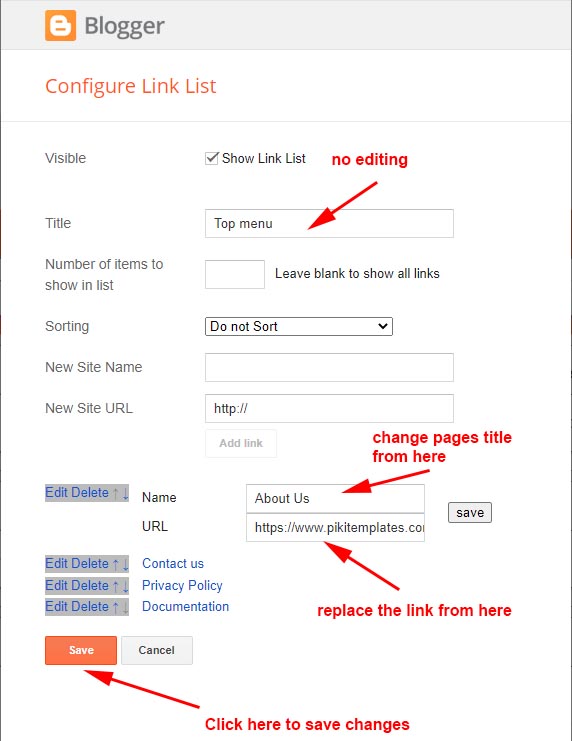
20. Footer Pages:
Open Layout > then click on Edit Icon > in the Footer MenuExample:
Note: All the Shortcut Codes are already installed and provided with template.
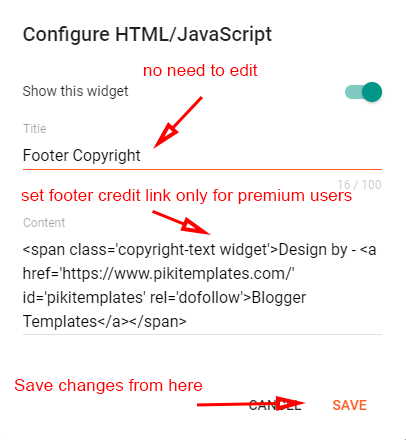
21. Footer Copyright:
Open Layout > then click on Edit Icon > in the Footer CopyrightExample:
Note: Only premium users can edit and remove, free users cannot remove our website link.
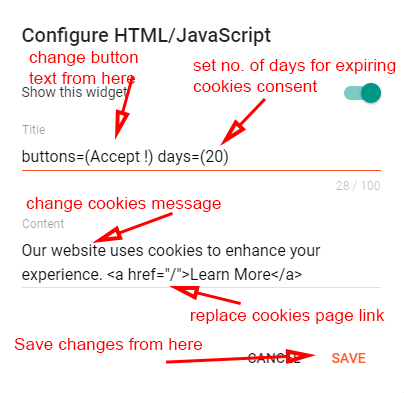
22. Cookies Consent:
Open Layout > then click on Edit Icon > in the Cookies ConsentExample:
Change Number of days = #days=(20)
Note: Use this shortcode correctly as we provided here, you can adjust cookies expiry's date popup .
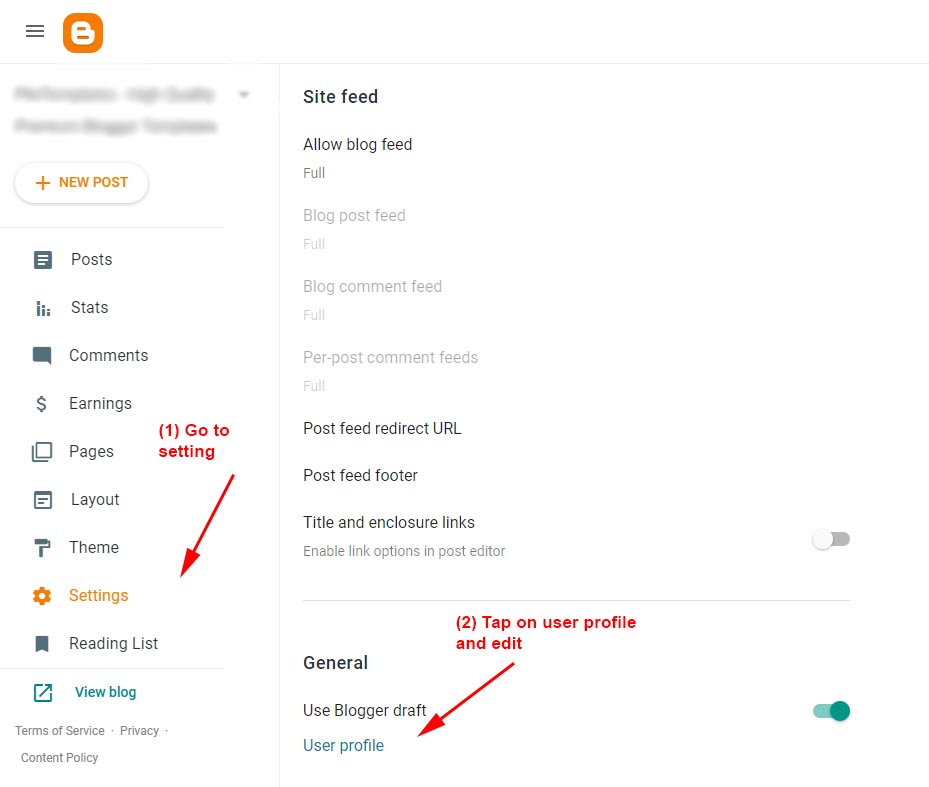
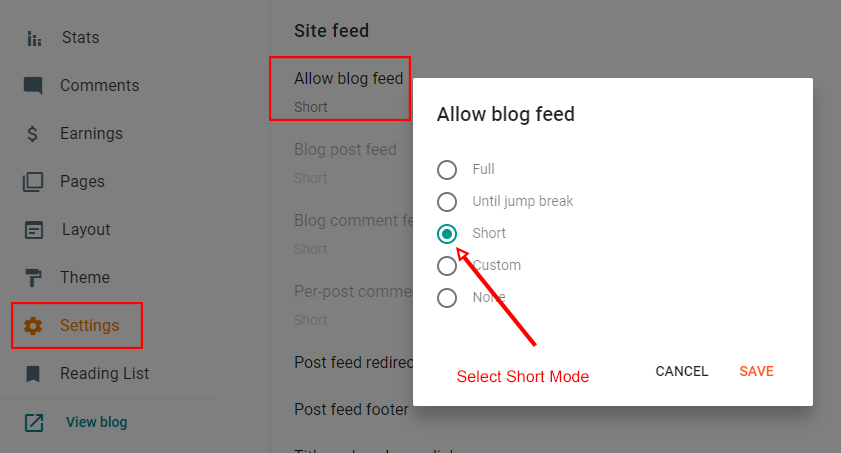
23. Feed Settings:
Open Blogger Dashboard > Tap on Settings then Scroll to Site Feed.This Blogger Templates support Short Feed System, please set to short mode for better speed and ehancement with security purpose to safe control your content.
By Turning on Short Feed System theme will load less data from blogger feed, which helps to increase your blogger website speed. Remeber this option works on our latest templates only.
Example:

Note: Please do not disable/off blogger feed system because this will affect your comments section and featured posts section. Its Recommend that you should trun on Short Feed.
24. How to Customize Citron Template?:
Open Theme > then click on Customize and explore Background Colorsand Advance option.Fully Customizable:Edit Font Styles, Menu Colors, Widgets Colors, Footer Section and much more options.


